今回テキストエディターの「visual studio」(以後VScode)でPHPを記述する際のコーディングについてお伝えします。
WordPressのコードをVScodeを使って書く際に毎回<?php ?> って書くの面倒ではないですか?
コーディングのたびに<?php ?>を毎度打たないといけないことに煩わしさを感じていました。
何か省略する方法がないか、いろいろプラグインを探してみたのですが、どのプラグインに自分が思うような機能があるかどうかわからなかったため
今回VScodeに設定する方法を試しました。
設定はとても簡単に設定です!
それでは解説していきます。
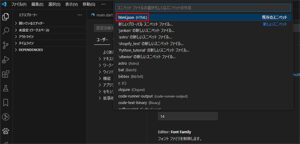
まずはVScodeを起動します。「設定」をクリックして「ユーザースニペット」を選択すると上の方に検索バーが出ますので「html.json」で検索します。
流れとしては下記のような手順です。
ファイル > ユーザー設定 > ユーザースニペットを選択 > ここで「html.json」もしくは「html」で検索
「html.json」と表示されますので「html.json」を選択します。
画像でも解説しますと次のような感じです。
ユーザースニペットを選択

html.jsonを選択(もしくはhtml.jsonと入力する)

※htmlとだけしか表示されない場合もありますが、その場合はhtmlを選択するとhtml.jsonが開きます。
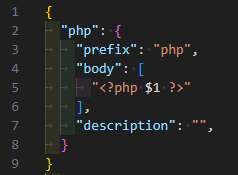
開いたら下記のように入力しましょう。

設定したいのは、"<?php $1 ?>" の箇所ですね。
これで設定は完了なので
あとは任意のhtmlファイルで試しに「php」と入力してみましょう! これで次回からは入力が大変楽になります。
これでhtmlやphpファイルで簡単に<?php ?>が打てるようになりました!

